Github blog 따라하기 - 블로그 폰트 바꾸는 방법
카테고리: Blog
블로그 폰트 바꾸는 방법을 알아보자(Minimal-Mistakes 테마)
1. 웹폰트 찾기
구글 폰트(한국어) https://fonts.google.com/?subset=korean
여러가지 폰트 사이트가 있겠지만 단연 최고는 구글 폰트다.
필자도 구글 폰트에서 ‘Noto Serif Korean’라는 글꼴을 적용하였다.

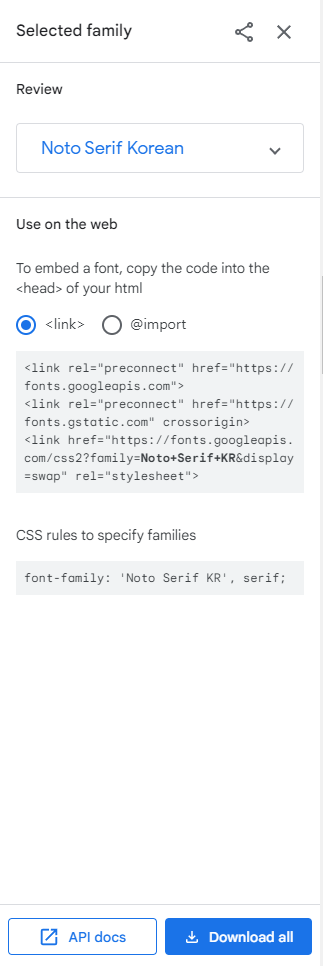
이외에도 여러가지 폰트 존재하고 취향에 맞는 폰트를 클릭 후 원하는 굵기의 폰트의 +Select this style를 클릭하면 윈도우 우측에 다음과 같은 스크린이 생긴다.

폰트를 변경하기 위한 여러가지 방법이 있겠지만 필자는 @import를 활용했다.
Minimal-Mistakes 테마를 사용하시는 분들은 이 방법으로 따라하는 것이 가장 간편하다.
폰트 적용을 위해 위 사진에서 @import를 클릭 후 나오는 코드를 복사한다.
바로 밑에 있는 코드에서 Noto Serif KR에 해당하는 자신이 사용하는 폰트의 이름도 필요하므로 따로 복사해둔다.
필자의 블로그에 적용된 폰트의 코드는 다음과 같다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap');
</style>
2. minimal-mistakes.scss 수정하기
블로그 상위 폴더에서 _sass 폴더에 minimal-mistakes.scss라는 파일을 수정해야한다.
사실 수정이랄 것도 없다.
이 파일의 맨 끝에 아까 복사한 코드를 붙여넣기만 하면 된다.
/*!
* Minimal Mistakes Jekyll Theme 4.24.0 by Michael Rose
* Copyright 2013-2020 Michael Rose - mademistakes.com | @mmistakes
* Licensed under MIT (https://github.com/mmistakes/minimal-mistakes/blob/master/LICENSE)
*/
/* Variables */
@import "minimal-mistakes/variables";
/* Mixins and functions */
@import "minimal-mistakes/vendor/breakpoint/breakpoint";
@include breakpoint-set("to ems", true);
@import "minimal-mistakes/vendor/magnific-popup/magnific-popup"; // Magnific Popup
@import "minimal-mistakes/vendor/susy/susy";
@import "minimal-mistakes/mixins";
/* Core CSS */
@import "minimal-mistakes/reset";
@import "minimal-mistakes/base";
@import "minimal-mistakes/forms";
@import "minimal-mistakes/tables";
@import "minimal-mistakes/animations";
/* Components */
@import "minimal-mistakes/buttons";
@import "minimal-mistakes/notices";
@import "minimal-mistakes/masthead";
@import "minimal-mistakes/navigation";
@import "minimal-mistakes/footer";
@import "minimal-mistakes/search";
@import "minimal-mistakes/syntax";
/* Utility classes */
@import "minimal-mistakes/utilities";
/* Layout specific */
@import "minimal-mistakes/page";
@import "minimal-mistakes/archive";
@import "minimal-mistakes/sidebar";
@import "minimal-mistakes/print";
/* google fonts */
@import url('https://fonts.googleapis.com/css2?family=Gowun+Batang&family=Noto+Serif+KR&display=swap');
필자는 google fonts라는 주석도 달아주었다.
3. _variables.scss 수정하기
마지막으로 블로그 상위 폴더에서 _sass/minimal-mistakes 폴더에 _variables.scss라는 파일을 수정하면 끝이다.
해당 파일의 32번째 줄부터 다음과 같은 코드를 볼 수 있는데, 이 코드는 블로그 전체 폰트를 sans-serif로 설정하겠다는 의미다.
그렇다면 sans-serif를 바꿔주면 블로그 전체 폰트가 변경된다는 것이다.
$global-font-family: $sans-serif !default;
$header-font-family: $sans-serif !default;
$caption-font-family: $serif !default;
같은 파일의 16번째 줄부터 다음과 같은 코드를 볼 수 있는데, 이 코드의 우선값을 자신의 폰트이름으로 바꿔주기만 하면 된다.
왼쪽에 있을 수록 우선 순위가 높으므로 자신의 폰트이름을 가장 왼쪽에 붙여넣어야한다.
참고로 -apple-system보다 우선순위가 높아야 맥OS에서도 글꼴이 적용된다.
/* system typefaces */
$serif: "Noto Serif KR", Georgia, Times, serif !default;
$sans-serif: "Noto Serif KR", -apple-system, BlinkMacSystemFont, "Roboto", "Segoe UI",
"Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: "Noto Serif KR", Monaco, Consolas, "Lucida Console", monospace !default;
로컬서버를 통한 수정을 했다면 새로고침 후 바로 적용이 될 것이며 그렇지 않다면 자신의 블로그에 해당하는 git repository에 commit후 push하면 적용이 될 것이다.

댓글남기기